glBlendFunc()
If you’re doing 3D graphics on the iPhone, you’re mostly dealing with OpenGL. And if you’re doing OpenGL, you’re using glBlendFunc(GLenum source_factor, GLenum destination_factor) to indicate how polygons draw on top of each other. The way it works is it multiplies a source image (what you’re putting on top) by something, multiplies the destination image (the background) by something, and adds the two results together. The glBlendFunc() specifies what those two somethings are.
Here are a few examples from my own code:


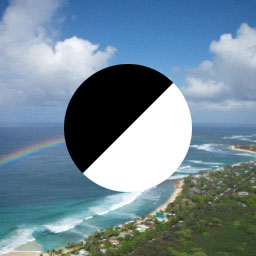
The source image is just a circle that's half black and half white. The destination is a background image that comes with the iPhone simulator.

This is the standard operation, which is used 99% of the time. It specifies that you multiply the source image by one, which leaves is alone, and multiply the background by (1 - source_alpha), which cuts a hole for the source image to fit in. I've also seen examples which replace the first GL_ONE with GL_SRC_ALPHA but in my experience, images with transparency tend to be pre-multiplied so GL_ONE is more correct.

This is pretty much like the last example, except that we multiply the source image by zero so that all we're left with is a hole in the shape of the source image.

I've used this combination to blend or tint the background. For example, I used this on Mach Dice to burn shadows on backgrounds. It works by multiplying the source and destination images together and plopping it on top of the hole cut out of the background.






February 12th, 2009 at 4:12 pm
Hi!
Could you help me? I started developing an application for the iphone in 2d, but I do not know what software to use. I have read about OpenGL-ES and Quartz but they do not have a GUI? just code?
Give me a little light on the matter.
I’m also considering this engine, what do you think about?
http://sio2interactive.com/TECHNOLOGY.html
Thank you,
P.D. Your application is amazing!
February 12th, 2009 at 8:55 pm
I think the best thing is to start with the examples that Apple provides. If you’re doing a 2D app, QuartzDemo is a good place to start. It’s mostly code, but there are XIB files that you can edit in the Interface Builder to do GUI stuff. Good luck!
July 20th, 2009 at 4:13 am
Wish OpenGL official docs were this good !
Gr8 work.. nice illustration with real examples..
I would request more modes of glBlendFunc combinations adding to the above 4
as there are 9 x 8 combinations.. I understand all 72 cannot be done.. but.. atleast most used ones 🙂
July 20th, 2009 at 4:13 am
I will try doing it myself too.. when I find some time… may be we can work together.. as glBlendFunc is always trial and error
July 21st, 2009 at 8:03 am
Thanks, Quakeboy. I tried to pick the most useful ones. A lot of the other ones are just black or something similar. But if I come across other ones that are good, I’ll consider updating this.
January 14th, 2011 at 12:43 pm
Heres another great website for figuring out glblendfunc http://www.andersriggelsen.dk/OpenGL/